facebook有需多的外掛元件,可以從facebook developers裡面找到設定並安裝,這裡介紹如何在pixnet blog裡安裝”讚”這個按鈕。
一般不另任設定時,pixnet blog只能固定在某一個區塊顯示"讚"按鈕,像是在公告區塊或是左右側欄,不過這樣子並不太好用,而且也不能自動變換要推薦的文章網址(如何取得like button可參考 [分享] 如何在部落格上放入Facebook的「讚」? ),就像下圖:(facebook plugin like button)

如果要放在其它地方要如何做呢?這裡示範在標題下方依每個標題連結自動產生一個讚的按鈕出來,結果會如下圖。
script的寫法使用pixnet原本就提供的jQuery來插入like button的iframe,然後把script碼放入公告區塊就可以用了,想更改放至其它地方也可依此做更改。

source如下:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("div.article-body").each(function(i)
{
//iframe的語法設定可由
//http://developers.facebook.com/docs/reference/plugins/like
//來取得,只需調整href後的參數
jQuery(this).before('<iframe src="http://www.facebook.com/plugins/like.php?href='+
encodeURIComponent(jQuery(this).parent().find("ul").find('a').attr('href'))+
'&layout=standard&show_faces=true&width=600&action=like&colorscheme=light&height=20" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:600px; height:20px;" allowTransparency="true"></iframe>');
}
);});</script>
不在首頁顯示的話,可以用以下這個,先判斷是不是blog首頁,不是的話才執行。
<script type="text/javascript">if(location.href.indexOf('/blog')!=location.href.length-5){
jQuery(document).ready(function(){
jQuery("div.article-body").each(function(i)
{
jQuery(this).before('<iframe src="http://www.facebook.com/plugins/like.php?href='+
encodeURIComponent(jQuery(this).parent().find("ul").find('a').attr('href'))+
'&layout=standard&show_faces=true&width=600&action=like&colorscheme=light&height=20" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:600px; height:20px;" allowTransparency="true"></iframe>');
}
);});}</script>
請問如何調整到最後一張圖的位置
我知道怎麼改了@@
你好,如果我在pixnet首頁要隱藏讚按鈕,我該怎麼改?
我幫你寫了個範例!你可以看看^^在上面文章的補充
謝謝你熱心解答^^
不過加上去的判斷式好像失敗了
首頁是隱藏了
進到單篇文章中也無顯示
請問,如果要同時加入 like 讚按鈕,跟加入一個html區塊,放置廣告,要怎麼作呢?
PS:您寫的真不錯,我在每頁文章內上方,加入讚了,呵呵~
對不起,應該是放入 sript 廣告,像 google 廣告~
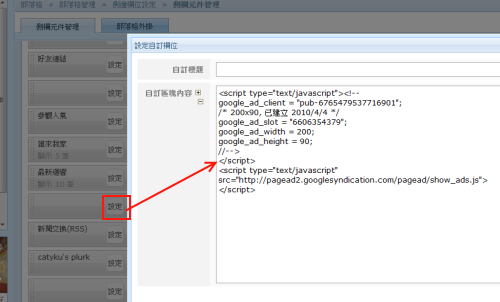
不好意思!那麼晚才回!你可以直接在想要出廣告的地方
放置google adsense提供的script碼(http://adsense.google.com)
我有放入廣告碼,不過似乎出不來,呵呵~
你看看

不好意思,我沒說的很清楚,小弟想在那個語法加入google廣告~讓每頁文章內頁都可以顯示這樣,是不是在jQuery(this).before(‘廣告語法”) 這樣加入呢?不好意思,一直打擾您~
要這麼做理論上也可以
不過幾乎沒人這麼做
因為pixnet的控制權並沒有全部在自己身上
所以你要每一頁都有的話 只有四個地方可以放
上方 下方 左方 右方
都是在後台區塊上設定的…
用法如上圖…每一篇文章就會自動出現了
你好
想請問一下
如果是想讓like出現在非首頁的文末
要改哪裡呢?
不好意思打擾你。
我文章的第二個範例就是了喔^^
這邊有個可以在pixnet連迴響都有讚的小服務
http://www.in2wonderland.com/rice_system/index.php
請問怎ㄇ在雅虎部落格放上like button ?
我試過其他部落格交的但是都沒成功耶!